Firebug is a state-of-the-art Firefox plugin which can be described as the loyal friend of any Web Developer. Firebug is designed to make life easy for a Developer, if not make them lazy.
Basically, Firebug is a debugging plugin and can be made into good use, no matter you know Web programming (like css or php) or not. In fact, this is more useful for those who do not know web programming (like me) and those who get things done by trial and error. In short, the scope of the Firebug plugin applies to Bloggers, Web Designers, Theme Development and Theme Editing guys, JavaScript coders, php coders and to anyone who writes any kind of code for the internet.
What can Firebug do?
Firebug can show you the actual code behind any webpage that is currently loaded into the window. The good thing is that you can edit the code and see the changes in real-time. For those who edit themes via trial and error, this plugin is made just for you. You don’t have to save your trials to see how it looks, Firebug can show you the changes as you edit it.
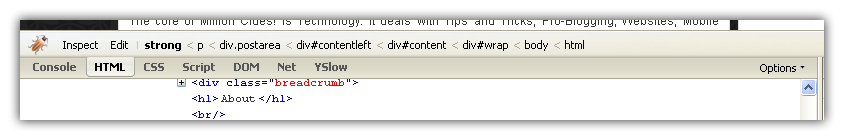
![]() Finding the code for a particular element was never this easy. When you have Firebug installed, you will see the Firebug icon on the Status bar (see image). Clicking on that (or pressing F12) launches Firebug. Now your Firefox window is split into two frames. The top frame has the real website and the Firebug frame has the code. Firebug shows html and css separately, helping Theme developers edit themes in real-time. To find the code for a particular element on a website, just right click the element and select inspect.
Finding the code for a particular element was never this easy. When you have Firebug installed, you will see the Firebug icon on the Status bar (see image). Clicking on that (or pressing F12) launches Firebug. Now your Firefox window is split into two frames. The top frame has the real website and the Firebug frame has the code. Firebug shows html and css separately, helping Theme developers edit themes in real-time. To find the code for a particular element on a website, just right click the element and select inspect.
Once the code is in Firebug you can edit it and see how the new changes will look like. If you are satisfied with the new code, you can copy the code to your original files and save the changes permanently.
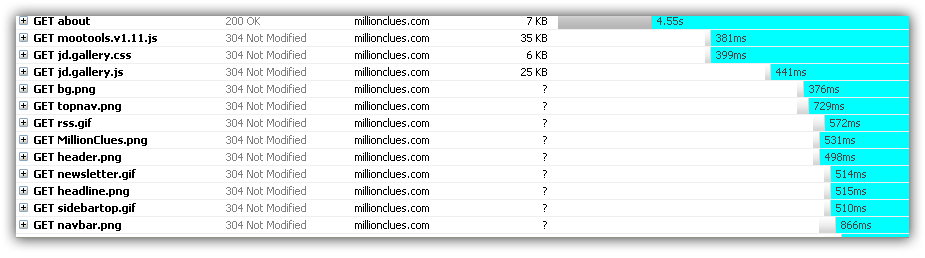
On the menu bar of Firebug, you have some tabs, which can separate all kinds of code from the page (see screenshot). A tab with the name Net monitors the load times of each element on the site, so now you know which elements load faster and which are the snails. Another plugin named YSlow from Yahoo! works hand in hand with Firebug and gives you a detailed report of the page load times. When YSlow detects that something takes a long time, it report that and gives links to its solution on the Yahoo! Developer network.
Firebug has some troubles too. I haven’t experienced them myself but Binny, the guy who taught me about Firebug said, Firebug being a complicated plug-in, it would make Firefox unstable. He gave me the solution too. Install Firebug in a new profile for Firefox and test all your themes and plugins using that profile.
So if you are a Blogger or a Web Developer or a Theme Builder or a normal web surfer who would like to know the background scenes, grab the Firebug Plugin and the YSlow plugin now. And if you already have it installed, tell me if you had any issues with it. Also share your Firebug love story for the benefit of everyone.








i am a very old user of this plugin. you must try it….
This plugin saves lot of time for me. I used to do a lot of trial and errors, not anymore 😉
I have tried this plugin but it seems that designing doesn’t really like me.
-Hussein
you mean the Plugin does not work for you..? Try using it on Firefox 3.0 + it should work.
Cheers…
LOL. it works to me. I mean the designing thing. 🙂
ha ha, gotcha, try hard, it will work someday 😉
Yup, it is one of my must-have plugin 🙂
Good to see you here My friend. Firebug is a life saver for any blogger or web developer. You must be already using it a lot for creating themes. right?
hi folks,
firebug, you know, the name itself brings joy to me, is an awesome tool for debugging any web code. I just love it. If not for firebug, I would be spending my weekends breaking my head against my VAIO trying to fix the bloody css & javascript. This is the most recommended tool for every developer.
I pity that IE doesn’t have such a tool which makes it hard to debug any thing on it and you know, I hate this piece of shit called IE(http://rknowsys-ror.blogspot.com/2008/11/perfetc-world-world-without-ie.html).
I tried Fiddler with IE, but it sucks. They say FirebugLite can be used with IE but installing and using it is not trivial.
So people, if anyone in the web-dev fraternity haven’t yet given a try for Firebug, just go and get it. Its worth it, I promise.
Thanks man! Firebug Rocks, totally helped me out 🙂