A guest post by Arun Garg. If you wish to write one, check out the guest-posting guidelines and details.
I have very little knowledge of html or you can say I was always afraid to try my hands on coding, same happens when I was looking for a simple logo for my site. The thought of coding always restrict me doing even search on Google.
But one day I make my mind and search on Google “Free logo generator”. I find many sites related to free logo generator but some was paid and others have very few options to edit them. I also came across Cool Text but I passed it without noticing as this site is also advertising on google (still advertising ) so I thought it will definitely be a paid site. Then I tried many sites and did not find anything useful, so I tried Cool Text and my experience with this website was really good one which i mentioned below.
What is Cool Text ?
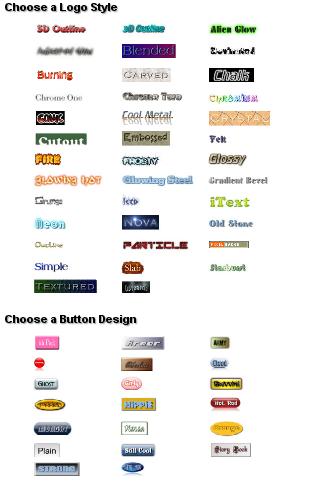
CoolText.com which is online since 1998 (domain registered) is a website which helps you to create logo’s and button without any knowledge of designing. It provides you 38 types of logo styles & 20 types of button designs for free which you can use on your blogs and sites. Some of my favorite logos styles are Starburst, iText, 3d outline gradient, Embossed, Simple, Chromium, Felt, Glossy and Burning.

How you can use this website to generate free logo?
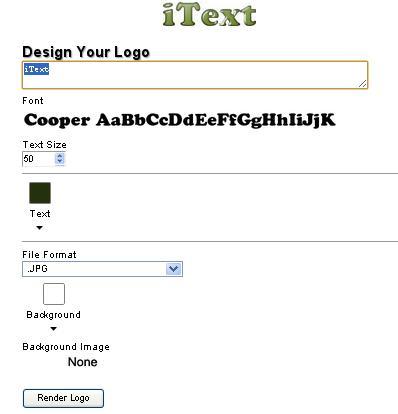
Choose the style you like most. When you click on that style you will be taken to a new page where you will find more options to customize it. Here you will come across a box named “design your logo” where you can enter your desired text, font (1200 fonts to choose from), text size, text gradient, background color, background image etc. depending on the style you have choosen. When you are satisfied with your desired logo you can choose from various file formats like gif, jpg, png, psd and xcf.
Now click the “Render Logo” button as mentioned in above figure and you will have your own logo which you can edit if still not satisfied, download, email and also the option to get the html code.
This is how you can create a logo easily in just 2 minutes or less . If you have tried Cool Text then share your experience with it.
The Author, arunii loves to write about blogging, gadgets & sometimes bollywood. Read more on me at about section.







nice post buddy……but i think u forgot many 0ther better and intresting.
Hi Gagan, Yes there are other sites also but i found the above mentioned site easy among all.
Thanks for the tutorial. I haven’t given a logo some thoughts.
So far, Cool text is the best free solution for website logo. I’ve used this site couple of times and results were more than satisfying. My recommendation to all who have time for playing with options and designs.