 There are many plugins for WordPress that will help you embed mp3 or other music files onto WordPress pages. There are even others that would let you show music playlists as widgets and that plays your favorite music to your site visitors.
There are many plugins for WordPress that will help you embed mp3 or other music files onto WordPress pages. There are even others that would let you show music playlists as widgets and that plays your favorite music to your site visitors.
But when it comes to playing a Background music, site-wide with auto-resume across page loads, it becomes a little tricky. I was playing with some plugins today and here is what I did to make it work.
Auto-Resume Tracks Across Page Loads
I got the Audio Playlist Manager with Auto Resume plugin that this guy Ameen built out of the original Audio Playlist Manager plugin. What this plugin does is add a nice widget (or embed on any page using shortcodes) an audio player. The audio player can be configured to auto-play on page load and resume playing on page-loads, both these features makes it the plugin of choice for our need.
Here is how we do it. Install the plugin first.
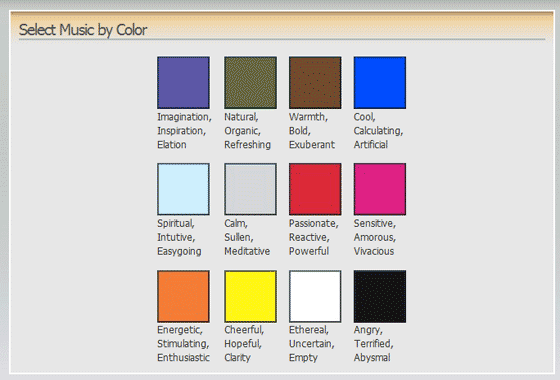
Go ahead and download a soothing free music track from here, they have color coding for different moods, which make them awesome! Of course, you can have any track you like, make sure you compress it to a smaller size (under 500kb) using a software like this one here.

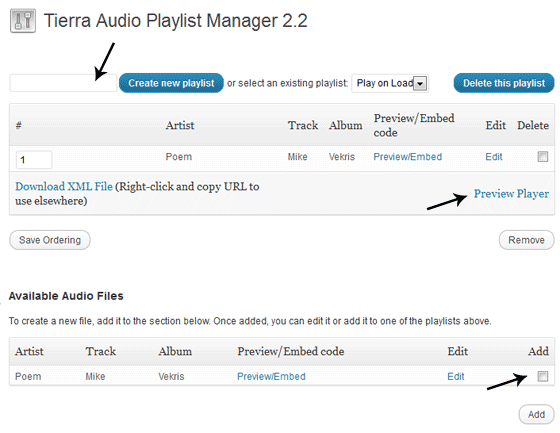
Now in the plugin settings, create a playlist. Then upload the Audio File using the uploader and Add it to the playlist you created. Click on Preview Player. Make sure you tick the following:
- Begin playing automatically
- Resume playing on page changes
- Repeat when playlist ends
- Set an initial volume to something around 30 if your track is too loud. You don’t want to startle your visitors, or do you?

Audio Player Options
Now you will have a shortcode that looks something like this:
[ti_audio name="Play on Load" autoplay="1" autoresume="1" repeat="1" randomize="1" volume="30"]
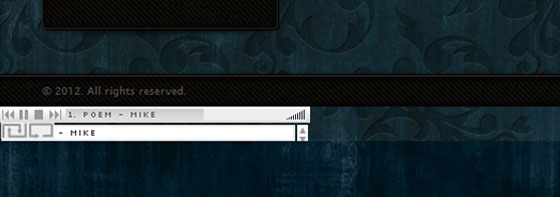
Next, I added it to the footer.php (which is called on every page) using the do_shortcode function. But that showed the player on the footer for every page, like this:

So I added some css to hide it and lo! We have background music on all pages that plays on and on as long as the user is on the site. Here is the final code that I added to footer.php
<div style="visibility: hidden; margin-top: -32px;"><?php echo do_shortcode('[ti_audio name="Play on Load" autoplay="1" autoresume="1" repeat="1" randomize="1" volume="30"]'); ?></div>
Have fun!
Note: The plugin will work only on browsers that run Adobe flash player. So if you hear no music, make sure flash player is enabled in the browser or try on a browser that has it enabled.
Update: The plugin isn’t maintained by the original author and it needs some updates. I have updated it for my clients, eventually I will release the update for everyone.






Good tutorial. Most of the sites that covers this topic on website bg music deals with blogspot sites and mostly it teaches you to have the music only on homepage. This one looks great which covers entire site for wordpress users.
I was looking for one and couldnt find it either, thats how this came by. Thanks!
Hi, thanks for the post! May I ask you how did you put the shortcode into the footer.php file? The whole do_shortcode isn’t clear for me… thanks!
I have included the code towards the end of the post, insert it like this: <?php echo do_shortcode(‘[ti_audio name="Play on Load" autoplay="1" autoresume="1" repeat="1" randomize="1" volume="30"]’); ?>
thanks, I noticed it after posting the last comment. the thing is that even after I put into the header.php (my theme’s footer is not editable , its encrypted) – nothing happens
The player has some browser dependency I guess, doesn’t work on IE for sure. Did the preview in the backend work? Try different browsers.
Hi Amir, I have come to visit you after you commented on one of my blog posts. Your site is really interesting and as I use a wordpress blog, will be very keen to use and try out some of your advise and recommentations on your site. Do I need a self hosted wordpress blog to do this or can you do it on the ‘normal’ wordpress blog which I have?
Hey Anne, Thanks for stopping by. Arun is the name 🙂
I am afraid most of my stuff here are for the self hosted blog and am really sure how much of them you can use on a wordpress.com hosted blog. If you are interested in something specific, I might be able to help you out, so if you spot anything, just let me know. Cheers!
Hi Arun!
Thank you for posting these instructions. I was so glad when I stumbled upon this page, because I couldn’t find the info i needed anywhere.
I followed them and unfortunately it doesn’t work. The last code I mean. After installing the plugin, I have a widget with an audio player from the plugin. Haven’t included it to the page though. I just copied the last code you mentioned in my footer.php.
My footer looks like this:
© . All Rights Reserved.
Powered by WordPress. Designed by WPSHOWER
I have been trying for days to work out what could be wrong and have no idea. Perhaps it’s something obvious (this is my first page and I still have alot to learn).
Hey Paula,
The last piece of code is supposed to hide the player and start auto play.
Try adding it without the html to hide it:
<?php echo do_shortcode(‘[ti_audio name="Play on Load" autoplay="1" autoresume="1" repeat="1" randomize="1" volume="30"]’); ?>
That should show the player I suppose. It might be dependent on your browser too, try in a different browser.
I was actually looking for something to hide the player… It is good that the code you gave me worked… however it is NOT working in Internet Explorer (any version for that matter).. I desparately need this to work in IE, Can you suggest how do I make it work please ?? I need some desperate help… I have book marked your site to keep visiting and get an answer, plesae help!!!!! Pleeeeeeeeeeeeeaaaaaaaaaaaaaaaasssssssssseeeeeeeeeeee….
Can you pass me a link? IE is always trouble, I can take a look.
Hey Arun,
I was checking the web for exactly what you managed to post here, and I’m very glad you took the time for it. Nevertheless, while trying to embed it to a site, I’m working on (still not published and running locally), it seems I cannot manage to fix the autoresume part. Every time I’m navigating from one subpage to another, the playlist (in my case a single song) starts from the very beginning.
For the record: I’m quite a rookie (this is the 2nd site I’m building), and know very little about html and css (just the basics). So, let me mention, that I embed your code from the post (after manipulating the plug-in part to suit my settings) at the beginning of the footer-file, prior to any other code. Could you give me a hand to that issue maybe?
Thanks a lot!
Cheers
Hey there,
I have had some folks say the same, that auto-resume doesn’t work. I think it has something to do with the latest release of the plugin. Please try using an older version and maybe different browsers, somehow it just works for me.
Thanx for your response. To that though I need to ask you, where to find an older version of this plugin? Any ideas?
You can get it here: http://wordpress.org/extend/plugins/tierra-audio-with-autoresume/developers/
🙂
Hm, quite easy that one! Sorry for the silly question, man!!! Thanks
No problemo 🙂
The music plays fine, but I tried to adjust the volume level number and it doesn’t increase or decrease the volume level? Any input on this?
Greetings Arun,
Thanks for the code.
Nice code. How do I exclude pages. I don’t want the music on certain pages.
Cheers
Pradeep
Use the is_page() function: http://codex.wordpress.org/Function_Reference/is_page
Hey Arun,
The auto-resume feature does not work on my website. However, I haven’t included the XML file in my root folder because I am not displaying the audio skin.
So I was just wondering, do I need an XML file if I am not using the audio skin and could this be what is causing the auto-resume not to work?
Thanks,
Marissa
Hey Marissa,
If I remember it right, I didn’t have the xml file on the root folder either, but you could try that. Wouldn’t make sense though.
From what I have heard from other users who tried this, the auto-resume is a sensitive feature and some do not get it, and I honestly don’t know why..
No worries, thanks for your reply.
maybe because it might be theme-sensitive?
I didn’t manage to make it work neither. But I’m building the next site at the time, with a different theme, so I will check it out and give you a feedback shortly.
Thanks so much,
It working ok on my sites!
Keep best working!!!!!!
Is there any possiblity of just implemented the play/stop button in the footer, I just need the basic controls displayed.
Many thanks