When images are online, speed outwits Quality. We all like fast loading pages. When the loading bar keeps on rolling, the message is – “time to hit the close button”.
 This tutorial will help you choose the correct image format and optimize the file size for online use, of course, without compromising much on quality!
This tutorial will help you choose the correct image format and optimize the file size for online use, of course, without compromising much on quality!
PNG or JPEG or GIF?
We are often confused between which image formats to choose from. If you have observed, text is more readable in PNG and photos look better in JPEG.
Thumb rule: PNG or GIF for text – JPEG for Photographs and the like.
Examples and More info: How to Choose an Image Format for Screenshots.
Optimize Using ‘Save for Web’ In Photoshop
Photoshop has an image optimizer for the web. It has a lot of custom options for every image format.
First Crop the image to the size of your post area. Cropping / Resizing is different from scaling down the image using WordPress image handler. When you scale down the image size is not reduced, just the image appears small.
Cropping an image will actually reduce its size; smaller is better.
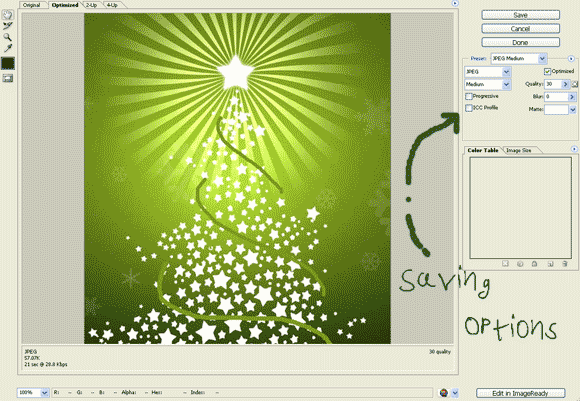
Save For Web can be found under the File Menu or press Shift + Control + Alt + S. A window will open up.

Save For Web In Photoshop
Play with the options and make sure that image is not over 50kb. If you have to show larger images, display a smaller preview, Upload the large version separately and link the preview image to the large one.
Optimize Images Using WordPress Plugin
The WordPress Smush.it plugin is the plugin of choice for this job. It uses the Smush.it api to optimize images. Once installed, all images you upload are automatically compressed and optimized.
Smush.it compresses images but converting formats where ever necessary and removing unnecessary and unused data.

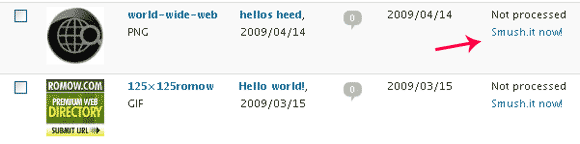
Optimize Existing Images via the Media Library
Existing images can be smushed using the “Smush.it now” link in the Media Library.
Formatting Images for RSS Readers
If you see that your images break between text in the RSS Feed or Email, follow this detailed guide.
Hope you enjoyed the tutorial.
Related: Where to Find Cool Free Images to illustrate your posts.






I used smush.it before but not now. What i do is i use the Free PhotoFiltre software and open the image on it and use the save as option and save over the original image. At that time Photofiltre will show options to reduce the size of images with preview option. I adjusts the slider so as to make the image good looking without making it big. I this this is the best way i found.
smush.it would be handy for beginners. Nice tutorial Bro.
Thanks Amal. I am stuck with Photoshop, It has got everything, so I never have to think of another software 🙂
Another good plugin I use is Scissors. It can crop/resize images easily(maintains aspect ratio) when uploading. As far as I have seen, it can reduce size by 50% for a 20-30% size reduction.
For resizing and convert images locally, Irfan View is a great and free(and did I mention Bloat-Free) replacement for Photoshop. Lot of formats are available and you can select compression level etc. to get perfect image size.
I was on the lookout for a free tool, some guys requested that. Not everyone can handle PS, thanks for this tip. ( I knew GIMP was an option, but GIMP too is a bit messy for newbies, let me try this).
Hey you should read one of the recent posts in Smashing Magazine.. I tweeted/shared in my google reader too..
It says a very interesting way to optimize jpgs
I don’t see the shared item usually, so eventually I missed it. Lemme have a look at time the next I use reader. I never get the chance to see a clean inbox or a reader. Its always full. I guess its the same for everyone 🙂
lol.. actually.. u can see a clean reader.. after pressing mark all as read everyday 😀
Make sure you don’t subscribe unwanted blogs and sources.. I once used bundles and suffered a lot, because using bundles u can add multiple feeds at a time, but u can never remove multiple feeds at a time.. I use unsubscribe often, once i start getting articles I dont like for a long time..
here are the links
http://www.smashingmagazine.com/2009/07/01/clever-jpeg-optimization-techniques/
http://www.smashingmagazine.com/2009/07/15/clever-png-optimization-techniques/
Great info! I frequently post market stat charts on my site and they always look a little “mushy”. Now I know why… save them as gif or png!
Thank you!
Yep, PNG’s are best for Charts and Text, You are always welcome 🙂
Nice blog…
Thanks Rahul!
Thanks Arun for your valuable help! I have been noticing that using JPEG everywhere makes the images look dull! It appears that the images are blurred!
Using PNG or GIF must solve that issue 🙂