Often we come across blogs with cool themes and wish we had that theme, don’t we? If its a custom made theme, there is hardly a way out, but if its a Standard theme, here are two ways to get it.
Hack the Style Sheet

The WordPress Theme Development Codex specifies every theme to have the Theme information in the following format in the Style Sheet style.css.
/* Theme Name: Rose Theme URI: the-theme's-homepage Description: a-brief-description Author: your-name Author URI: your-URI Template: use-this-to-define-a-parent-theme--optional Version: a-number--optional . General comments/License Statement if any. . */
Thankfully, most themes have these information intact. If you open up the style sheet of the theme you can easily read off the information and download the theme.
How to open a Theme Style Sheet?
Take the source code of the page: Either right click and select ‘View Page Source’ or something similar depending on your browser. If you are on Firefox, pressing Ctrl+Shift+U brings up the page source.
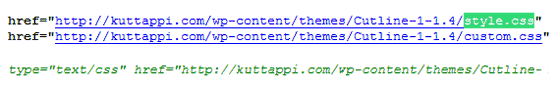
Search for style.css and you will find the link to the Style Sheet.

Copy paste the link to your browser and you have the style sheet. Look for the Theme URI which is often where you can download the theme. If not, Google for the Theme Name and you should be able to get it.
Hack the URI
Choose an image that belongs to the theme, like the header image. Copy the image location: Right Click the header and see its Properties to find the whole link to the image.
The link reads something like:
http://DomainName.com/wp-content/themes/ThemeName/images/header.png
There you have the Theme Name. Google it.
Both these are not Fool Proof. But no one takes the pain to change the defaults. Good for us. What do you think?






hi arun, the author and template thing is a good one, man. thanks for how to see that with view page source. the trouble with looking for the template folder maybe that it is more prone to be changed – it is right on the way and is used many times we add a path. i used to use grid_focus_public2.0 which is a long name – the folder got changed to just grid because i could not take the trouble to write the long name each time i typed a path.
Shyam,
Users usually access it via FTP, so they never bother to change anything. Only in your case when you access it via direct link.
like you’re using mcminimal theme 😛
By the way, there is no need to go for css file. The theme name is listed in wp-content/themes/blah-blah-blah path. Just get the theme name and google it!
Hello Rishabh,
I guess you missed the second method, which is exactly what you said.
btw, MC Minimal is just a name 😉
Interesting, I have visited a few blogs that I wish I knew which theme they were using!
Same thing here Tom, and this is how I do it 🙂
Thanks for sharing.
What i had in my mind is what i see here. Thanks bro, i used to do this a lot. You know it Nah!
Nice to see you again in action 🙂
He he, totally back this time 🙂
This is a right way to check out the theme name. Because it is possible to change the folder name as per our wish so getting the name via folder name is quite not possible.
99% people will never change the theme name in the css file.
Wherever Thesis theme used, i am able to identify it quickly 🙂 without taking any css search too.. 🙂
I forgot to name this theme, its “Thematic”. Identified with a clue tag left in the css file 🙂
Am i correct @arun ?
Yes Robin, this is the thematic theme, you will find details here:
https://millionclues.com/out-of-the-box/the-brand-new-look-million-clues-reloaded/
Hi Arun – I noticed that yours is mcminimal. Did you just modify another theme and change it to the name “mcminimal” or did you create this one from scratch for your blog?
I tried renaming a theme a couple of years ago, and it broke the theme, so I just gave up on that. However, it would be nice if nobody could find out what theme I’m using 🙂
Thanks!
I renamed the theme and edited it, you can find details here if needed – https://millionclues.com/out-of-the-box/the-brand-new-look-million-clues-reloaded/
Just change the theme name in the style sheet and change its folder name. it should work fine 🙂
Hi Arun
Awesome blog.
A newbie here but got to learn few things from this blog.
This method of identifying themes and checking their stylecss is just mind blowing but my question is how to avoid getting the stylecss link getting displayed on the PAGE SOURCE.
Some WordPress blogs don’t have the stylecss link getting displayed. How is that Possible?
Regards
Prachi
I am yet to see a WordPress blog without a style.css displayed. Since the stylesheet has to be served to the browser, I dont think there is a way to completely hide it.
The simple thumb rule is: Anything you can see online can be downloaded. In fact, you download it first and then see it in your browser. Downloading to PC is just a saving process 😉
How to do it if they DID modify the css author properties and also the folder name where the theme resides?
Thanks in advance!
Sergio
You could check the page CSS to find any clues. Some theme authors use theme specific css tags, but still rare. If they change all those things, then there is nothing much to look for.
You can use the free online tool http://whatwpthemeisthat.com/ to make the process easier.
Also detects plugins.
Thanks for sharing, looks good 🙂
Please who knows the theme used for http://www.notjustok.com , i love it
It doesnt look like its using WordPress.