A guest post by Pradeep Sahu. If you wish to write one, check out the guest-posting guidelines and details.
WordPress is undoubtedly one of the best platforms for blogging. However it can be easily used to create a user generated content site as well.
To get an idea about what I am talking about, you may check the website second hand bikes.
The method that I used can be easily used to create product review sites, Digg like social news site and many more using the familiar WordPress platform and basic PHP and MySQL knowledge.
Why use WordPress to Create a User Generated Content Site?
 Arun has done a great job of capturing the most important reasons to use WordPress i.e the content, template and style sheet being completely independent of each other. It makes it trivial to change the look of the site without loosing any content at all.
Arun has done a great job of capturing the most important reasons to use WordPress i.e the content, template and style sheet being completely independent of each other. It makes it trivial to change the look of the site without loosing any content at all.
On top of that I had the following reasons for using WordPress to build that website, that may be relevant to many of you as well.
- Familiarity: I had been using WordPress to run niche blogs about cna training, before I started work on the second hand bikes website. To avoid the hassle of learning the code structure of a new user generated content management system, I wanted to go with WordPress.
- Google loves WordPress: Do I need to explain that? It is common knowledge that WordPress is the most SEO friendly CMS out there. Some great SEO plugins make it really easy to do perfect on-page SEO of a site built on WordPress. Sitemap and blog ping features make Google bot really hungry for new content on a website based on WordPress.
- Better potential to get backlinks: I work on both WordPress blogs and static sites. Over the years the backlink building process has been turning in the favor of blogs due to large number of blog directories, RSS aggregation sites and plugins like CommentLuv. I wanted to create my website on WordPress platform to take complete benefit of all these link building opportunities.
- No need to worry about the look of the site: No matter what look I need, there is always a template that is just perfect. No need to pay any developer to develop the site for me.
How to use WordPress to Create a User Generated Content site?
1. Install a plugin called Exex-PHP. This plugin allows you to insert PHP code right inside the body of a WordPress page or post.
2. Index page of WordPress blog contains list of recent posts. I wanted to display list of second hand bikes that have been recently added to the site. So I created a new page and added PHP code to list the recently added bikes in it. You can create a page to display most popular news or list of items that have got the maximum review.
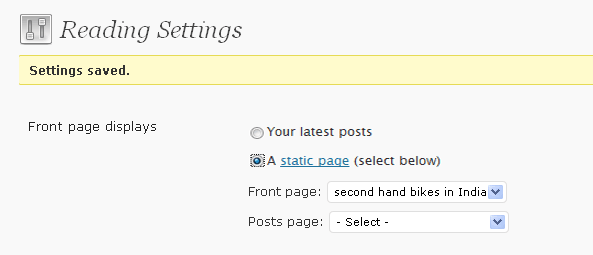
3. Go to Settings > Reading Settings

Select the static pages option and select the page created by you in step 2 above.
4. Now we want that a post should be created every time data is entered by user. For this we shall use a standard feature of WordPress that allows users to post data to the blog using email.
5. Create another page and place a form inside it to get the data/content from user. After getting the data, format it according to your own logic and then send the output html code to the email id set-up in step 4. The content will get published as a post.
If you have been thinking of a website of your own that can take information from the user then the above method is the fastest way to complete your website. Please let me know in the comments if you get stuck somewhere. I shall personally help you out.
If you are looking for advanced web design and promotion to support your business, you will want to find the best advertising agencies in San Francisco to work with. There are web hosts available for those interested in having an enterprise service maintain a WordPress site.
The Author, Pradeep Sahu, is currently working on promoting his first niche site about free cna training on his blog about cna training.






Thanks for publishing the post.
Thank you! I’m tring to use WordPress user system in an outside video script, this is something to start from! Do you have any more tips on how to check if user is logged in and maybe an example “Hello Username/Guest” in wordpress-external page.
I’m developing Zubee Tube, and I wanna make WP and pluggable user system to it.
Any help/assitence we’ll be credited in our script.
Thank you!
You should probably see BuddyPress, the WordPress extension. It has exactly what you said. See it here – http://buddypress.org/
Good luck with the project, just let me know 🙂
Thank you! I think new thing to do is to learn some Ajax, as for now I’m pulling comments from 3 sources on every video page : local, twitter and youtube … it we’ll be a pain the load time after user integration, but it is needed.
Again, thank you, I didn’t think to look in buddypress since I used it before on MUWP and it killed me with bad load time. 🙂
I’ll keep you informed 😉
For fun check comments here http://video.royalways.ro/Edf7xPbPZrc/Britney-Pepsi-Commercial.html
and let me know if you think they are enought, or should I pull from Facebook to (it’s an joke)!
I’ll keep an eye on your blog, it’s full with usefull things!
BuddyPress was built to work with MU initially, its only now that they added support for SUWP.
I checked it out, the comments look neat. Nice work. Pull in FB too, why not? (seriously). Maybe you should page your comments (and use canonical urls).
Thank You!
How do I create the new page as in step 2. “You can create a page to display most popular news or list of items that have got the maximum review.” Maybe a dumb question but I am no programmer lol.
Thanks
Nice post, I am thinking about changing one of my sites to user generated content. I like the exex-php plugin idea. As far as a method of capturing content, I think using http://www.gravityforms.com/ would make like a lot easier.
ya.. but using plugin make it slower.. : (
thus why i use to code it..
good osman..
hi arun.. great article..
i try to use wordpress for user generated content site, secondhandbike is agood idea..
but take a look at my site please.. its look crazy, but should i turn on the comment? because i m bit affraid of spam.. thanks!
Thanks and I think this saved me. But please note on point 4 that the form used must process plain text as the native wordpress function of post by email only post the content forward by plain text NOT html. Still figuring the right form at this writing.
I come back to you. Still working on getting the email content visible in the post. When it is plain text the content is present. When it is html the content is not present in the post. And as I come back here I read in your tuto ” and then send the output html code to the email id set-up in step 4.” Which means that you are able to make the post by email display html output. This contradict the wordpress how to on their own post by email feature which says :
1) ” Limitations: – Standard characters in the object – Plain text only ”
2) ” By default, most web-based email clients send messages in HTML formatting, which WordPress’s blog-by-email feature filters out.
To get around this, you must select “plain text” before sending. ”
Can you clear up this contradiction.
Thanks.
Welcome! If you’re looking to sell your website this is the best place to start this information on how to sell and buy the website. This is the most visited Website for Selling and buying a website in Marketplace on the internet. If Listed your website or domain name on http://web9.co/ is the best way to get your property sold. All listings are automatically added to our database, automatically sent out to possibly interested customers, Here some planes to selling and buying websites …..
Some important tips on selling a website.
* Determine the price of the website you are going to sell. The price shouldn’t be very high and must be stable.
* Continue to run your website efficiently.
* Share a lot of private and confidential information. If you give less information, buyers might be a bit reluctant. On the other hand if you give more information, the offers will be more.
* You must keep your tax filings, financial reports, budgets and business plans up to date.
* You should take every effort for providing accurate details because every serious offer will demand a high level of accuracy, especially with regard to cash statements.
* If you have mixed the revenue from several websites, separate them unless you intend to sell all of them together.
* Eliminate complications in your website before you try to sell it.
* You must keep audited financial statements because it indicates the future performance of your business. It also helps the buyers to get financing facility from banks.
* Before you sell your website, make sure that you provide all vital information about your website including search engine ranking reports, profit and loss statements, traffic reports, and summary of the website business model.
great. great. great. you gave me ideas.
I am a programmer by profession.
I am going to replicate the idea but in a different vertical
Pradeep,
I currently have a website that customers pay for a memorial webpage, and they submit memorial information, photos, audio and video on a form I have on my website. The form gets emailed to me, and I have to create the webpage. I am interested in creating a template that allows our customers to create their own page and have it post. Will your method above work? How do I create the template to look similar to a typical memorial page on my site?