I do not use that many images in my posts, but when I do, I do it right.
By that I mean, I make sure the image is cropped and optimized for the web (I use Kraken.io) and I rename the image to mean something rather than it saying IMG_0507.img. While naming stuff, I like to capitalize the first letter of each word. It all looks so good.
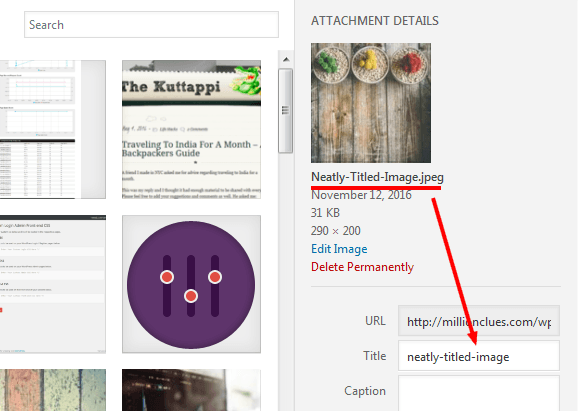
Until I upload it to WordPress. And then WordPress does this crap. ‘Neatly Titled Image’ becomes..

Neatly Titled Image – No More
For years I have ignored this and updated it manually, but today it is time to fix it, once and for all. And in the battle for cleaner (and easier) image attributes, I hope I am not alone.
How WordPress Stores Image Attributes
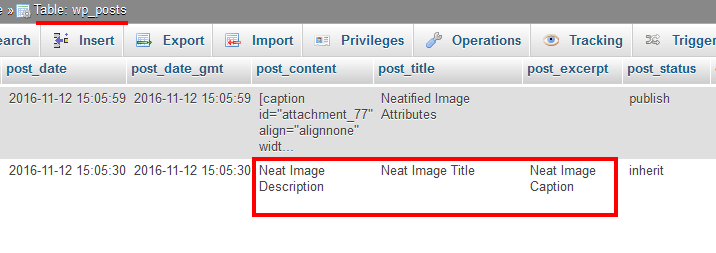
WordPress stores media attachments in the wp_posts table. Which is good news because, then we can simply use the wp_update_post() function to easily update it’s contents.

Attachment Details Stored In wp_posts Table
At the same time, Image Alt is saved in wp_posts_meta table with the meta_key: _wp_attachment_image_alt

Image Alt Saved In wp_posts_meta Table
The wp_posts_meta table can be altered using the update_post_meta() function.
Auto Neatified Image Attributes From Title
While inserting an image, I like to copy my neat image title and use it for Image Alt Text, Image Description and in most cases as the Image Caption.
To do all this automatically, we can hook onto to the add_attachment action of WordPress. Here is how its done.
/**
* Auto Add Image Attributes From Image Filename
*
* @author Arun Basil Lal
* @refer https://millionclues.com/?p=3908
* @plugin https://wordpress.org/plugins/auto-image-attributes-from-filename-with-bulk-updater/
*/
function abl_mc_auto_image_attributes( $post_ID ) {
$attachment = get_post( $post_ID );
$attachment_title = $attachment->post_title;
$attachment_title = str_replace( '-', ' ', $attachment_title ); // Hyphen Removal
$attachment_title = ucwords( $attachment_title ); // Capitalize First Word
$uploaded_image = array();
$uploaded_image['ID'] = $post_ID;
$uploaded_image['post_title'] = $attachment_title; // Image Title
$uploaded_image['post_excerpt'] = $attachment_title; // Image Caption
$uploaded_image['post_content'] = $attachment_title; // Image Description
wp_update_post( $uploaded_image );
update_post_meta( $post_ID, '_wp_attachment_image_alt', $attachment_title ); // Image Alt Text
}
add_action( 'add_attachment', 'abl_mc_auto_image_attributes' );Copy the snippet into your functions.php and the next time you upload an image, here is how it will look.

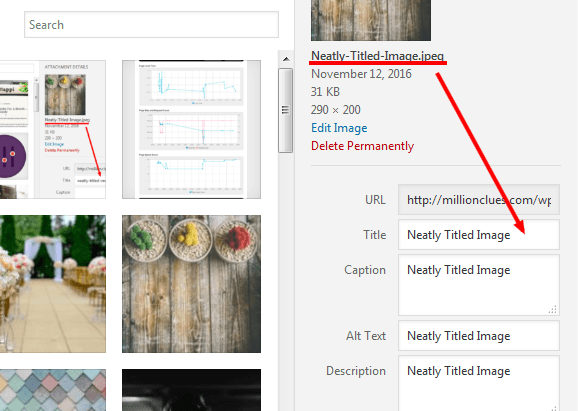
Neatly Titled Image – Finally
I can’t believe I didn’t do this earlier.
Want To Update Your Existing Images In Media Library As Well?
I have written a WordPress plugin that can bulk update image attributes for your existing images. This plugin can update BOTH your new uploads and existing uploads in the media library.
Find it here: Image Attributes Pro
With Image Attributes Pro you can bulk update WordPress image attributes in one click. You can choose your Alt text, Image title, Caption and description from either image filename or the post title.
There are options to conditionally update image alt text and title only when they aren’t sent yet. See screenshots and find out all that the plugin can do.







Great Work Arun.
It is very informative blog with clear description thank you for sharing the blog, well done.
Glad to hear that Payal. Hope you found it useful 🙂
can we do that same to old image of wordpress
this is only work to new image
give any idea so that i can do same on old pic as well
WordPress stores images in the wp_posts table. You could write a SQL function that loops through all the WordPress posts and update the table as needed and run it via PHPMyAdmin (after backing up the database ofcourse). Let me see if I can give it a quick look and come up with something.
Hey Sunny,
Here, I wrote a plugin that can process old images as well: https://wordpress.org/plugins/auto-image-attributes-from-filename-with-bulk-updater/
Hope that helps.
Hi Arun,
I left you a response in your new plugin”s support forum… It works beautifully, for dashes, but not for under_scores… You’ll see what I wrote… And, I am so very grateful that you were called to write this plugin, and hugely hoping you will add underscores to what it replaces with a space….
Kind regards,
John.
Hey John,
I have added filtering for underscores in ver 1.2. Please try it: https://wordpress.org/plugins/auto-image-attributes-from-filename-with-bulk-updater/
Best regards,
Thanks a lot for this guide. I used it on my website and it’s working perfectly, but i need it to be getting the image name from post title even if i don’t rename it
To do this you have to replace $attachment_title with the post title of the post to which the image is being uploaded to.
FYI, this is a feature of the pro add-on for my Auto Image Attributes From Filename plugin, details here: https://imageattributespro.com
thank you so much for sharing this lot of helpful things.I did practical and its working properly
Thanks for sharing it really helped a lot
Hi,
the code is good, I need for caption personal only. I need to change the code because I have to put only a personal caption, eg. “© my site” in all images.
Thanks for sharing the good code. I’m trying to get the image dimensions to put in Caption field using function wp_get_attachment_image_src() but somehow it doesn’t work. It can get url, but can’t get width and height, it always return 0 or 1 for both width and height. Can you help me out?
Sorry, I don’t remember this post, can you give me an example of what you want to achieve?
Nice work Arun. Howerver, Can we automatically set image size as “full size” intead of large, medium or thumbnails. Everytime I upload a new image it’s always large size, so I have to choose the full size. Thanks