You might want to read this post on how to conditionally display fields in Contact Form 7 plugin with simple JavaScript first to get some context.
Here we are trying to display a line of text when all checkboxes are checked.
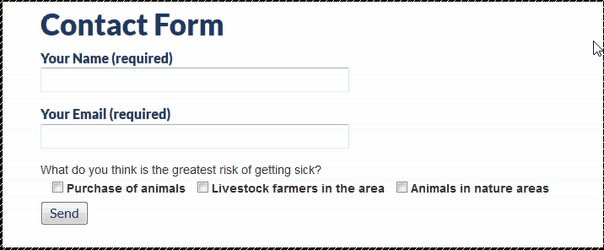
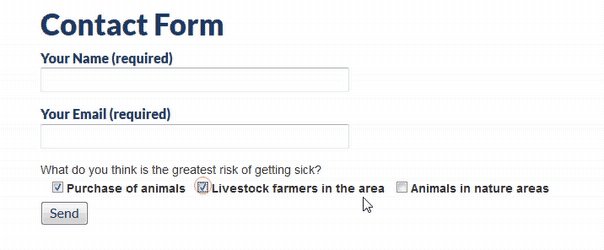
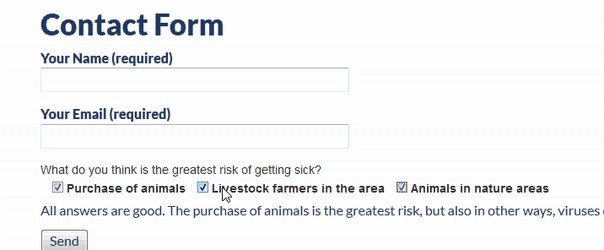
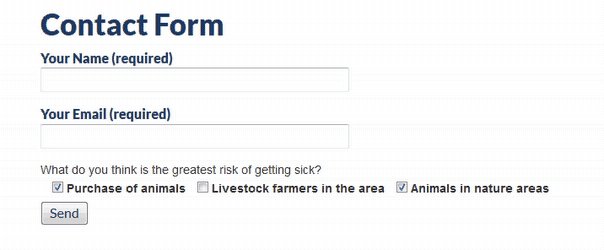
Here is the result.

Here is the markup that goes into the contact form editor of Contact Form 7.
<div id="pancakes">What do you think is the greatest risk of getting sick?
[checkbox checkbox-411 use_label_element "Purchase of animals" "Livestock farmers in the area" "Animals in nature areas"]</div>
<p id="answer-for-pancakes">All answers are good. The purchase of animals is the greatest risk, but also in other ways, viruses can enter the livestock.</p>Here is the JavaScript
<script language="javascript" type="text/javascript">
// Select the container div by its ID
var container = document.getElementById('pancakes');
// Get the input elements in the container
var checkbox = container.getElementsByTagName('input');
// Hide answer by default
document.getElementById("answer-for-pancakes").style.display = 'none';
// Assign a function to onclick property of each checkbox
for (var i=0, len=checkbox.length; i<len; i++) {
if ( checkbox[i].type === 'checkbox' ) {
checkbox[i].onclick = function() {
var check = 0;
for(var j=0; j < checkbox.length; j++) {
if (checkbox[j].checked === false) {
check = 1;
}
}
if(check === 0) {
document.getElementById("answer-for-pancakes").style.display = 'block';
}
else{
document.getElementById("answer-for-pancakes").style.display = 'none';
}
}
}
}
</script>Make sure the highlighted text in both the markup and the JavaScript matches.
Here is how the complete markup for the contact form editor in Contact Form 7 will look like in the end.
<label> Your Name (required)
[text* your-name] </label>
<label> Your Email (required)
[email* your-email] </label>
<div id="pancakes">What do you think is the greatest risk of getting sick?
[checkbox checkbox-411 use_label_element "Purchase of animals" "Livestock farmers in the area" "Animals in nature areas"]</div>
<p id="answer-for-pancakes">All answers are good. The purchase of animals is the greatest risk, but also in other ways, viruses can enter the livestock.</p>
[submit "Send"]
<script language="javascript" type="text/javascript">
// Select the container div by its ID
var container = document.getElementById('pancakes');
// Get the input elements in the container
var checkbox = container.getElementsByTagName('input');
// Hide answer by default
document.getElementById("answer-for-pancakes").style.display = 'none';
// Assign a function to onclick property of each checkbox
for (var i=0, len=checkbox.length; i<len; i++) {
if ( checkbox[i].type === 'checkbox' ) {
checkbox[i].onclick = function() {
var check = 0;
for(var j=0; j < checkbox.length; j++) {
if (checkbox[j].checked === false) {
check = 1;
}
}
if(check === 0) {
document.getElementById("answer-for-pancakes").style.display = 'block';
}
else{
document.getElementById("answer-for-pancakes").style.display = 'none';
}
}
}
}
</script>





As in ‘Show A Field Only When All Checkboxes Are Selected In Contact Form 7’ this solution after click checkbox checked another div visible.
But what I want in my condition is to get value of all checkbox to compare it with any text like ‘xyz’. If it will be matched then show ‘checked’ that label of checkbox as default.
Thanks in advance!
Hello There !
You are a life saver ! I’m trying to do this by checking with radio, if the one with a label other amount is selected, show a text field.
Thank you for looking into my comment 🙂
Hello: The show/hidden elements will be the same behavior in the emails sent by CF7 too? I mean, the hidden elements will be hidden in sent emails by CF7 too?
Thank you.
Not sure about this. Please test it out and see for yourself.
Contact name
Company name
Email
Phone number
(Next to each of the 4 options below should a circle to click off)
I need to employ top talent
I need to form a remote killer team
I need to recruit top talent
I am not yet sure which option best fits my needs
(After choosing one of the above options, it will take them to the next page with these 3 questions below)
How many positions do you need filled?
How soon would you like your staff employed?
In a few sentences please describe the position/s and tasks you want filled with top talent
if it is possible when I select and radio button then display 3 question with text box
Please, can you help me… I need know how can a display text field when I check only one options, but specific one… For example, just check Purchase of animals, and than I see a hidden fields