You can hire a designer and build a totally custom theme, make it responsive, add some cool parallax effects and even build a PWA for it, and still be stuck with the generic WordPress login page.
Sure you can change the login logo, or add some login page CSS and remove all the WordPress branding. But anyone who have used WordPress will know that it’s the WordPress login page.
Don’t get me wrong, there is nothing wrong with the default login page. But if you choose to customize it, it is possible.
No plugins were harmed used in the making of this tutorial.
Here Is The Outline Of How We Can Get This Done
- Create a new PAGE template for the WordPress register and login page.
- Use query variables in the url to identify if the user is trying to register or login. In this example, I am using action as the query variable.
- If the user is trying to login (i.e action=login), use the WordPress function wp_login_form() to display the login form.
- If the user is trying to register, display a registration form and use the wp_create_user() WordPress function to create the new user account.
- If the user registration is successful, email the registration details and generated password to the user’s email.
Custom Registration Page Template
Create a new file and name it page-register.php in your WordPress theme folder. Copy the following code into it.
<?php
/*
Template Name: Register Page
@refer https://millionclues.com/tutorials/custom-wordpress-register-login-page
*/
// Exit if accessed directly
if ( !defined('ABSPATH')) exit;
?>
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body id="login-page" <?php body_class(); ?>>
<div class="container">
<div class="row register-page-container p-3 p-lg-5 mt-5 d-flex justify-content-center w-75 mx-auto">
<?php
global $wpdb, $user_ID;
//Check whether the user is already logged in
if (!$user_ID) {
// Default page shows register form.
// To show Login form set query variable action=login
$action = (isset($_GET['action']) ) ? $_GET['action'] : 0;
// Login Page
if ($action === "login") { ?>
<?php
$login = (isset($_GET['login']) ) ? $_GET['login'] : 0;
if ( $login === "failed" ) {
echo '<div class="col-12 register-error"><strong>ERROR:</strong> Invalid username and/or password.</div>';
} elseif ( $login === "empty" ) {
echo '<div class="col-12 register-error"><strong>ERROR:</strong> Username and/or Password is empty.</div>';
} elseif ( $login === "false" ) {
echo '<div class="col-12 register-error"><strong>ERROR:</strong> You are logged out.</div>';
}
?>
<div class="col-md-5 social-login-form">
<a class="d-block my-4" href="<?php bloginfo('wpurl'); ?>/wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Facebook">
<img src="<?php echo BIM_BASE_PATH ?>assets/img/login-facebook.png" />
</a>
<a class="d-block my-4" href="<?php bloginfo('wpurl'); ?>/wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Twitter">
<img src="<?php echo BIM_BASE_PATH ?>assets/img/login-twitter.png" />
</a>
<a class="d-block my-4" href="<?php bloginfo('wpurl'); ?>/wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Google">
<img src="<?php echo BIM_BASE_PATH ?>assets/img/login-gplus.png" />
</a>
</div>
<div class="col-md-2 middle-or d-flex align-items-center">
<p class="or mx-auto">OR</p>
</div>
<div class="col-md-5">
<?php
$args = array(
'redirect' => home_url().'/wp-admin/',
);
wp_login_form($args); ?>
<p class="text-center"><a class="mr-2" href="<?php echo wp_registration_url(); ?>">Register Now</a>
<span clas="mx-2">·</span><a class="ml-2" href="<?php echo wp_lostpassword_url( ); ?>" title="Lost Password">Lost Password?</a></p>
</div>
<?php
} else { // Register Page ?>
<?php
if ( $_POST ) {
$error = 0;
$username = esc_sql($_REQUEST['username']);
if ( empty($username) ) {
echo '<div class="col-12 register-error">User name should not be empty.</div>';
$error = 1;
}
$email = esc_sql($_REQUEST['email']);
if ( !preg_match("/^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,4})$/", $email) ) {
echo '<div class="col-12 register-error">Please enter a valid email.</div>';
$error = 1;
}
if ( $error == 0 ) {
$random_password = wp_generate_password( 12, false );
$status = wp_create_user( $username, $random_password, $email );
if ( is_wp_error($status) ) {
echo '<div class="col-12 register-error">Username already exists. Please try another one.</div>';
} else {
$from = get_option('admin_email');
$headers = 'From: '.$from . "\r\n";
$subject = "Registration successful";
$message = "Registration successful.\nYour login details\nUsername: $username\nPassword: $random_password";
// Email password and other details to the user
wp_mail( $email, $subject, $message, $headers );
echo "Please check your email for login details.";
$error = 2; // We will check for this variable before showing the sign up form.
}
}
}
if ( $error != 2 ) { ?>
<?php if(get_option('users_can_register')) { ?>
<div class="col-md-5 social-register-form">
<a class="d-block my-4" href="<?php bloginfo('wpurl'); ?>/wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Facebook">
<img src="<?php echo BIM_BASE_PATH ?>assets/img/signup-facebook.png" />
</a>
<a class="d-block my-4" href="<?php bloginfo('wpurl'); ?>/wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Twitter">
<img src="<?php echo BIM_BASE_PATH ?>assets/img/signup-twitter.png" />
</a>
<a class="d-block my-4" href="<?php bloginfo('wpurl'); ?>/wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Google">
<img src="<?php echo BIM_BASE_PATH ?>assets/img/signup-gplus.png" />
</a>
</div>
<div class="col-md-2 middle-or align-items-center d-flex">
<p class="or mx-auto">OR</p>
</div>
<div class="col-md-5 manual-register-form">
<p class="purple-text text-center">Sign Up Manually</p>
<form action="" method="post">
<input type="text" name="username" placeholder="Username" class="register-input mb-4" value="<?php if( ! empty($username) ) echo $username; ?>" /><br />
<input type="text" name="email" placeholder="Email" class="register-input mb-4" value="<?php if( ! empty($email) ) echo $email; ?>" /> <br />
<input type="submit" id="register-submit-btn" class="mb-4" name="submit" value="SignUp" />
</form>
<p>Already have an account? <a href="<?php echo get_permalink(); ?>?action=login">Login Here</a></p>
</div>
<?php } else {
echo "Registration is currently disabled. Please try again later.";
}
} ?>
<?php }
} else { ?>
<p>You are logged in. Click <a href="<?php bloginfo('wpurl'); ?>">here to go home</a></p>
<?php } ?>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>Once you are done, create a new WordPress page and set the Page template as “Register Page”.
Redirecting Default WordPress Login And Register Pages
Once our new page is up and ready, we have to make sure the regular WordPress login and register pages redirect to the new page.
Add the following to your active theme’s functions.php
/**
* Redirect To Custom Login Page
*
* @since 1.0
* @refer http://www.hongkiat.com/blog/wordpress-custom-loginpage/
*/
function redirect_login_page() {
$register_page = home_url( '/register' );
$login_page = home_url( '/register?action=login' );
$page_viewed = basename($_SERVER['REQUEST_URI']);
if( $page_viewed == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}
if( $page_viewed == "wp-login.php?action=register" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($register_page);
exit;
}
}
add_action('init','redirect_login_page');
// Redirect For Login Failed
function login_failed() {
wp_redirect( home_url( '/register?action=login&login=failed' ) );
exit;
}
add_action( 'wp_login_failed', 'login_failed' );
// Redirect For Empty Username Or Password
function verify_username_password( $user, $username, $password ) {
if ( $username == "" || $password == "" ) {
wp_redirect( home_url( '/register?action=login&login=empty' ) );
exit;
}
}
add_filter( 'authenticate', 'verify_username_password', 1, 3);Remember to replace the highligted areas with the slug of your register page. For example if your page is http://your-domain.com/enter, replace <em>/register with /enter.
Styling The Register Page
This will depend very much on your theme. For the example I used, I am using a custom theme built on my WordPress starter theme which uses Bootstrap 4.
Here is the CSS used for the register page.
/* Register Page */
body#login-page {
background: #fff;
}
.register-page-container {
background: #fff;
border-radius: 10px;
box-shadow: 0px 0px 20px #808080;
flex-direction: row;
}
.register-page-container img {
width: 100%;
height: auto;
}
p.or {
background: #572A79;
border-radius: 500px;
padding: 20px;
color: #fff;
width: 65px;
}
.register-input, #user_login, #user_pass {
width: 100%;
padding: 10px;
color: #572A79 !important;
border-radius: 10px;
background: #F0F0F0;
border: 0px;
}
#register-submit-btn, #wp-submit {
width: 100%;
border-radius: 10px;
color: #fff;
box-shadow: none;
background: #572A79;
border-color: #572A79;
text-shadow: none;
padding: 10px 15px;
border: 0px;
}
.register-error {
background-color: #dc3232;
color: #fff;
margin-bottom: 20px;
padding: 20px;
text-align: center;
}
@media screen and (min-width: 768px) {
body#login-page {
background-image: url('assets/img/login-bg.jpg');
background-size: cover;
}
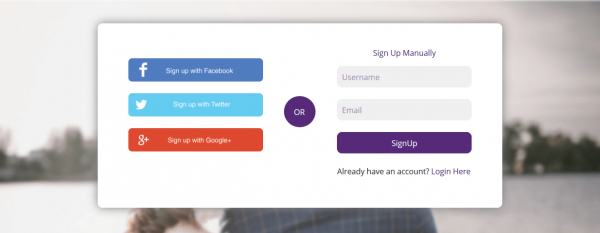
}Here is how the above example looks, with all the styling in place.
Styling Default WordPress Pages Anyways
The form above does not account for password reset. But you can get around it easily by styling the default WordPress password reset page to match your theme.
For that we load a stylesheet on the WordPress login page. Add this to the functions.php of your theme.
/**
* Custom Login CSS
*
* @refer https://millionclues.com/tutorials/custom-wordpress-register-login-page
*/
function bim_load_custom_login_css() {
// Load Custom Login CSS
wp_enqueue_style( 'login-css', get_template_directory_uri() . '/assets/css/login-page.css' );
}
add_filter( 'login_enqueue_scripts' , 'bim_load_custom_login_css' );
/**
* Custom Logo Link on Login page
*
* @refer https://millionclues.com/tutorials/custom-wordpress-register-login-page
*/
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );Notice the second filter that replaces the link to WordPress.org on the logo to your website.
Here is the CSS from login-page.css
/* Login Page */
body.login {
background-image: url('../img/login-bg.jpg');
background-size:cover;
}
.login h1 a {
background-image: url('../img/logo.png') !important;
background-size: 275px !important;
width: 275px !important;
height: 52px !important;
}
#loginform {
border-radius: 10px;
}
#wp-submit {
width: 100%;
border-radius: 5px;
color: #fff;
box-shadow: none;
background: #572A79;
border-color: #572A79;
text-shadow: none;
}
.message {
border-left: 0px !important;
}
#nav a {
background: #fff;
text-align: center;
padding: 5px 15px;
display: inline-block;
width: 35%;
}
#nav a:first-child {
margin-right: 10px;
}
#nav a:hover {
color: #000 !important;
}
#backtoblog {
visibility: hidden;
}Conclusion
With some edits to match your website you should be able to pull this off. If you have questions, feel free to let me know.

If you want to learn how to style your form like the cover image above, here is a very detailed tutorial with examples. These forms are sexy!
I hope you find this tutorial useful and share it with your developer friends. Good luck!







great work. useful information
Useful code for custom and registration page Thank you for sharing.
great work thanks for sharing
Thanks for the kind feedback Deepesh! Glad you found it useful 🙂
Thanks for this one! Nice!!
But I don’t understand where to put CSS?
please tell me how ?
crate new file and put this css code under .css file and include style tag in php code
Sorry. Now I got it to work. 🙂
🙂
Awesome thanks for this tutorial! Guess i missed only one thing in this tutorial and that is for requesting a new password form
Ah, yes. Looks like I missed it. So did my client. If I end up doing it, I will add it here. Or maybe you can contribute that part of the code?
Hallo Arun,
My skils are really limited if it comes to php and WordPress. I found some other tutorials having the lost password form so probably going to play with that code and use it with your tut. Now i’m trying to figure out how i can show success message on login.
thanx for suggestion
I’m facing some problems now and trying to unstand were they are coming from.
I created a page template called login.php
I have setup a static home page…
now all my wp pages are redirecting to the homepage. I need to select the static homepage to the login page/template. Is this right?
I am confused Patrick.
Are you trying to have a login only website?
hi I am trying to figure out how to create a custom login page which at the same time only allows people to register with an email address of a certain domain, anyone not from that domain I wish to have redirected. Is this possible in the function file?
Checkout lines 102-107 in ‘Custom Registration Page Template” where the submitted email is captured. That looks like a good place to add this edit.
Great Job.
is it possible to add custom fields ? if yes please let me know.
I have setup custom registration form for WordPress website.
When admin get new user registration notification that displays
User name and ( Email )
—–
I wanted to customize admin notification email when new user register notification email to admin must include all details that user entered while register on website., Like First Name, Last Name, Mobile, Email, Address and Referred By.
I have seen it done before and it is possible. I do not have code bit to share right away, but searching the web should give you plenty answers. Good luck!
hi can you help with the Custom Form in Divi theme based website and i want to use contact7 plugin with custom styling. How does it possible to use. which theme page builder i can
Not sure why it keeps looping in Multisite?
Nicely write code of wordpress register login page.
Thanks for sharing with us.