Recently a website named Sarahah.com has been gaining a lot of popularity. Sarahah is a website where you can sign-up to create a feedback page for yourself or your company.

To quickly try this in action, see my page on Sarahah.
You can share this page with your friends and they can leave you anonymous feedback without signing up or sharing their identity. The ideology is that the anonymity will motivate people to give you unfiltered honest feedback.
This is very similar to the Ask Me Anything pages on Tumblr but the users who leave messages are anonymous.
Here are some examples of feedback users shared on twitter.
Who are You ??? pic.twitter.com/H3yEUDjdJM
— Nikita Singhaniya (@IamSinghaniya) August 20, 2017
Critical question!🤔🤔 need to know the person first then only will think about it..#Sarahah@Sarahah_com pic.twitter.com/JM0XvOZNf5
— Pravinzaiden💋 (@takkaliCby00) August 20, 2017
If you want to create a similar anonymous feedback page on your WordPress website and let users write to you anonymously, this tutorial is for you.
For this tutorial, we will use my Ask Me Anything Anonymously WordPress plugin.
Step 1 – Install Ask Me Anything Anonymously WordPress Plugin
Install the Ask Me Anything plugin like you would install any other WordPress plugin.
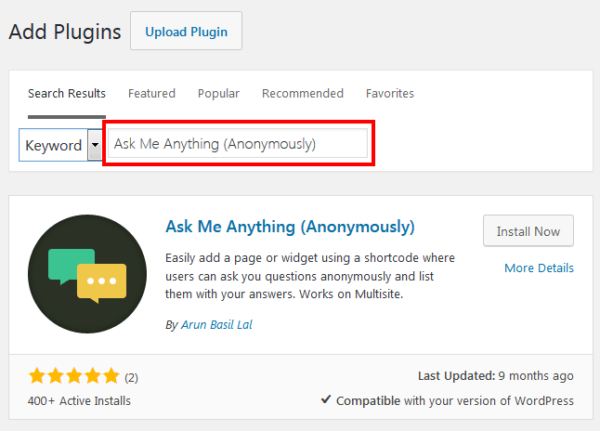
Go to WordPress Admin > Plugins > Add New > Search for “Ask Me Anything (Anonymously)” and you should see this.

WordPress Admin > Plugins > Add New > Ask Me Anything
Install and activate the plugin.
Step 2 – Customize And Generate Shortcode Using The Shortcode Generator
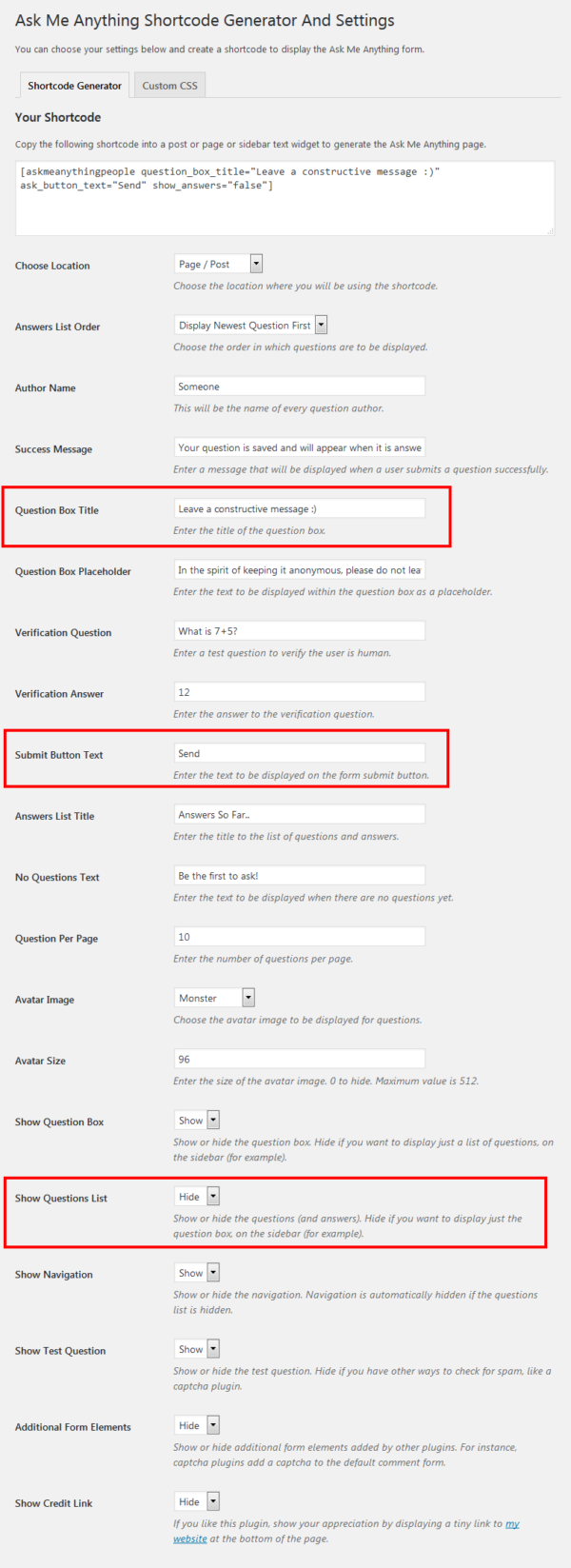
Once you activate the plugin navigate to WP Admin > Settings > Ask Me Anything. You will find a shortcode generator.
To match the style of Sarahah, you need to modify three options.
- Change “Question Box Title” to “Leave a constructive message :)”.
- Change “Submit Button Text” to “Send”.
- Change “Show Questions List” to “Hide”. If not, all the questions and your answers will be displayed to the public.
Step 3 – Add Shortcode To A Page And Publish
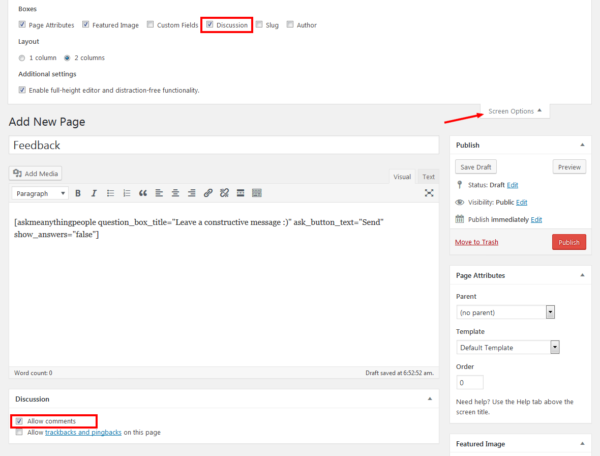
Copy the shortcode you generated in the previous step and paste it to any Page or Post and Publish the page.
In our example, the generated shortcode will look like this:
[askmeanythingpeople question_box_title="Leave a constructive message :)" ask_button_text="Send" show_answers="false"]
Remember to enable comments on the page, if not the plugin will not work. The plugin uses the WordPress comment form to function and will fail to work on pages or posts with comments disabled.
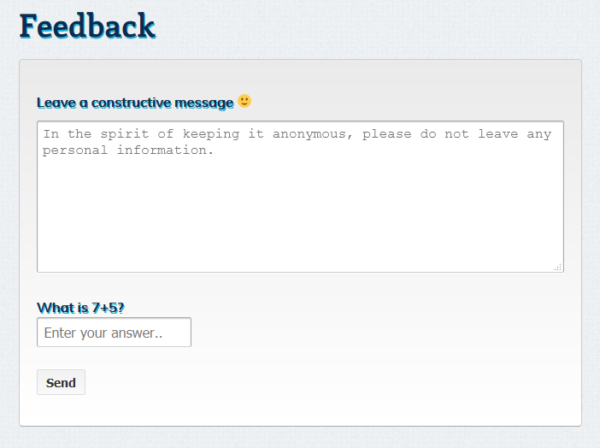
This is what the resulting page will look like.
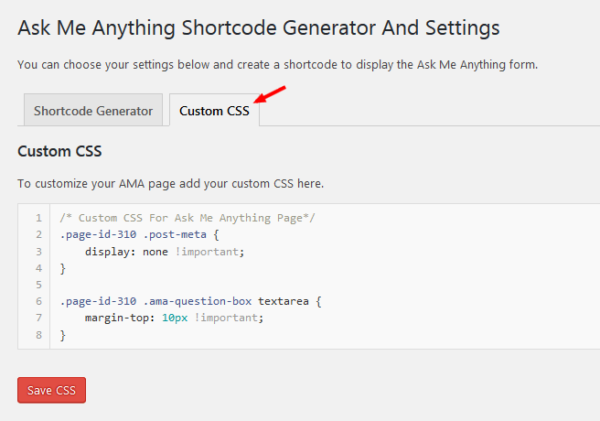
I added some custom CSS to remove the Post Meta and make the textarea look better. You might have to add some CSS depending on your theme as well.
.page-id-310 .post-meta {
display: none !important;
}
.page-id-310 .ama-question-box textarea {
margin-top: 10px !important;
}
You can easily add this via the Custom CSS tab in the Ask Me Anything plugin.
Conclusion
I hope this helps you build a Sarahah style feedback page. If you have any questions please let me know through comments.
I have an active Ask Me Anything page here if you want to ask me questions anonymously.










Leave a Reply