Feed Readers suck only your content, all the style elements always stay on your blog. The result? Your post looks so cool online, but when it hits the RSS readers (as seen by the people who actually read your blog), the images are broken.

Figure 2 - Image Broken in RSS FEED
If your images looks like figure 1 online and like figure 2 in your RSS reader or inbox, then follow some simple steps to make them look good.
Formatting Images in the RSS Readers
There are two was to do this:
Using an inline style element with every image (Not Recommended):
WordPress uses classes to define the style of images. Right aligned images are included in a class allignright and it’s defined in your style sheet, style.css.
Unfortunately, RSS readers cannot read your style sheets, so the styling of the images is lost.
To counter this we can include an explicit style=”float:right;” inline with the image. See the code below:
[sourcecode language=’css’]

[/sourcecode]
But using inline style is a bad practice, but if the next one doesn’t work for you, add the style inline.
Using the Align attribute:
Add align=”right” (replace right with left, or center if you want your image to be in those areas)
See the example below:
[sourcecode language=’css’]

[/sourcecode]
How to Add the Attributes
– Switch to the code editor – HTML View:

Switch to HTML View
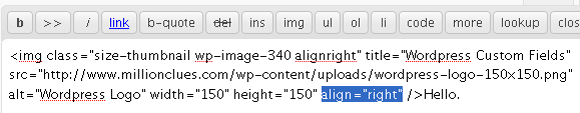
– Find the code for the image and copy-paste the align attribute (align=”right”) to the end of the code. That’s it.

Insert Align Attribute Manually
Create a Custom Quicktag for the Align attribute
Either you can save the attributes in a text file and copy paste them every time or you may create a custom Quicktag.

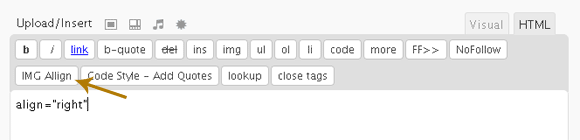
Custom Quicktag for Align Attribute
Quicktags are defined in quicktags.js in the wp-includes\js folder. In WordPress 2.8 this file is compressed and editing is not easily possible. There is another file quicktags.dev.js which is the expanded version.
– Backup both files and delete quicktags.js. Rename quicktags.dev.js to quicktags.js.
– Insert the following function to the list of other similar functions defined in quicktags.js (the renamed version of quicktags.dev.js):
[sourcecode language=’php’]
edButtons[edButtons.length] =
new edButton(‘ed_imgar’
,’IMG Allign’
,’align=”right”‘
,”
,’t’
,-1
);
[/sourcecode]
Now you will see a new button in the HTML view as show in the image above. Move the cursor to the code of the image and press the button and the code will be inserted.
The code above will insert align=”right”, if you want left of center, create similar buttons. For every button the function name has to be different. ed_imgar is the function name of the above button.
Broken images are history!







This is interesting, you have put in a lot of work here. Currently I use a plugin called ‘Align RSS Images’ to do this job for me. I will try this, maybe I can reduce the number of plugins I use. Thanks.
Welcome to the league. I knew there were plugins, am a plugin minimalist, so code is my choice.
Thanks for the words 🙂
yah Arun, i am always facing this alignment problem with images and videos too.
So, i am thinking, you have solved my some problems. 🙂
Thanks for sharing with us.
I hope this will solve it, I got mine fixed 🙂
Nice post buddy. Many of them could now get the alignment problem solved easily. Good Luck :).
I think in Blogger this is automatically taken care of. Isn’t it so?
Yep. There is Option to specify it.
So there is one more point for Blogger Evangelists to fight on. Thanks for the reply 🙂
Thanks buddy, nice tips, will follow these 🙂
Glad to hear that bro 🙂
Nice and simple trick 🙂
Hey! Its good to see you here @Phaoloo 🙂
Thanks for the words!
I think the latest release of wordpress has the align image function built-in. Or are you suggesting that we do not use the builtin image align function.
While I have used the function to align my images with text of the post, I am not sure if it came out all right on the feed reader or not. Please let us know.
I am not suggesting not to use use the inbuilt align. The image uploader adds a class attribute to the image, and the class is defined in your css. It does not actually insert the align attribute.
Check your post with a right aligned image in a feed reader. If its looking good, you don’t have to do anything. Else use this tweak 🙂
very good tips, thanks a lot for your effort!
Thanks for the compliments Hesham, my pleasure.
Nice piece of info..I will try following it..
It works, now my images look cool in the feeds!
i usually didn’t bother about RSS
but hey, great tips !!
When it comes to RSS, Content is the real and only king! Thanks for the compliment. Glad you liked.