Alicia asked the following question on the post – WordPress Custom Fields Tutorial for the Total Newbie:
Great article and explanation for newbies!
I have a question though….I have created a custom field to display unique images on each page. I want these images to be links. How do I do this? Each image is customized for each page and the links are different for every page.
Here is the solution.
Understanding WordPress Custom Fields
A custom field is a way for the user to pass values to the theme on a per-post basis. This is how it looks like below WordPress post editor.

WordPress Custom Fields Input Box
If you are totally new to custom fields, this tutorial will guide you through the basics.
Using Custom Fields in your WordPress Theme
You can extract the value of a Custom Field using the following PHP code:
< ?php echo get_post_meta($post->ID, "CustomFieldID", true); ? >
Replace CustomFieldID with a unique text that will act as the KEY of the Custom Field. Two custom fields cannot have the same ID in a theme.
We are going to use this for the solution. Another example of using custom fields to show custom messages to the user is available here, with code.
Implementing Custom Image and Link
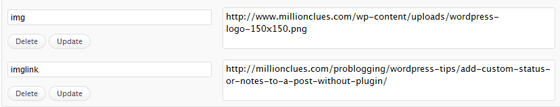
The problem is to add an image to the post via custom field and then link to a unique link. So here we need two custom fields, lets say img for image and imglink for the link.
This is what the code will look like:
<?php if( get_post_meta($post->ID, "img", true) ): ?>
<p><a href="<?php echo get_post_meta($post->ID, "imglink", true); ?>"><img src="<?php echo get_post_meta($post->ID, "img", true); ?>"></a></p>
<?php endif; ?>
As you can see <?php echo get_post_meta($post->ID, "imglink", true); ?> pulls up the link specified in the custom field and <?php echo get_post_meta($post->ID, "img", true); ?> pulls up the image. The if conditions make sure that the code is executed only if the image custom field exists.
Here are some screenshots:
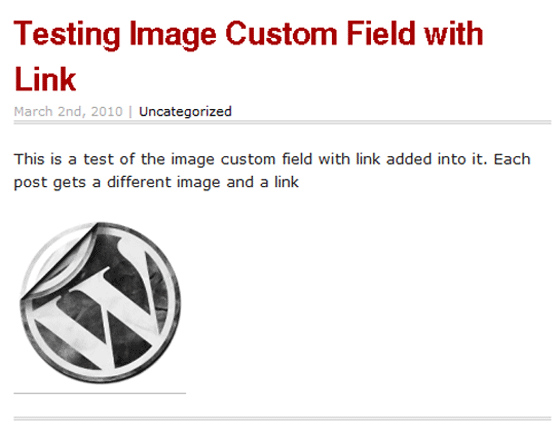
This is the output page. Add some styling and it should look way better:

Custom Fields in Action
Download the PHP code for the page here. Hope it helps. Good luck!







That’s really interesting. I have an custom image field in my blog, but it does not have the link aspect – so I might try this.
I wonder how you can be online all the time, I am posting at different times a day to see the difference and you seem to be the first to see it. lol. Thanks btw 🙂
Personally, I don’t like using custom fields, lesser is better 😉
Wow… thanks for this great tutorial mate! 😀 earlier i used to do these thing from plugins! 😀
I am a plugin minimalist myself, code is poetry 🙂
Thanks for this hint:
ID, ‘preview’, $single = true)) { ?>
<a href="ID, “imglink”, true); ?>”><img src="/timthumb.php?src=&h=245&w=440&zc=1″ alt=””/>
I really was searching for hours – here I found the answer!!
Thanks for sharing Your knowledge
Loce from the better part of Germany
C.S.
Is that bottom image supposed to link somewhere as per the tutorial?
Thanks!
yes it is.
And how would you solve this issue if you’d want to loop this in a foreach statement?
What mean is something like this:
ID, ‘links’, false); ?>
ID, ‘urls’, false); ?>
<?php foreach($links as $link) {
echo '’.$link.”;
} ?>
I’m not a programmer and i’m trying to create a link (anchor + url) using custom fields…
You could easily use this plugin for that: http://www.advancedcustomfields.com/ . Its free 🙂
But I don;t want to use a plugin – ideas?
I am trying this but it’s not working. Maybe I’m not putting the code in the right place or something, but I can’t for the life of me figure this out.
I’m using the Photogrid them from Dessigns.net – the homepage features grid photos that come from featured images. Instead of those images linking to their respective posts, I’d like them to be linked to another URL. All of this PHP stuff confuses the heck out me.
”Each post gets a same image but a different link” Can it possible to do????
I jusr want to change link in each post but iamge will be same. Thank You.
It’s all very cool, but… Where the description of the function allowing to create a custom field of this type? I spent a lot of time before I realized that something was not making good.
I am not sure if I know your point. You do not have to define a custom field with a function. You just add it via the Post Editor. Does that make sense?